Search and Connect to Health Systems
System Search IFrame Deprecation Notice
1upHealth will no longer support the IFrame feature for Patient Connect starting 9/5/2025 and plan to sunset this in the near future. We recommend switching or utilizing our System Search APIs.
As 1upHealth continues to expand our payer interoperability solutions, we've decided to discontinue the sale of 1up Patient Connect, our patient-mediated data exchange solution.
We will be officially sunsetting the product on September 30, 2026. Current customers will receive full support through their existing agreements. For more details or assistance, please reach out to support@1up.health.
The following API information is included in this section:
System Search APIs
You can use the 1up System Search to locate the supported payers (health plans) and providers (health systems) in the 1up network.
1up System Search APIs are a powerful resource enabling developers to leverage each System Search API in a single query. The 1up System Search APIs search parameters are matched against the name attribute, address.line, or address.city.
Because the 1up System Search API endpoints and tools provide broader search functionality and precise results, we recommend using 1up System Search APIs instead of the individual 1up FHIR APIs.
 Post Providers
Post Providers
POST https://system-search.1up.health/api/search
You can use this API endpoint to search for providers supported by 1up. You can use the query Search parameter.
Parameters
| Query | ||
|---|---|---|
|
query |
string |
String matches on name, address.line, or address.city. |
|
offset |
number |
Offset indicates the starting point within the result set. |
|
system_type |
string |
Indicates the type of system: HealthSystem, Payer2Payer, or PayerPatientAccess |
| Header | ||
|---|---|---|
|
Authorization |
string |
Authentication token to verify who is accessing the system. |
Responses
| 201: Ok |
| 400: Bad Request |
 Get Zip Codes
Get Zip Codes
GET https://system-search.1up.health/api/systems/ :zipCode
You can use this API endpoint to query Zip Codes in all the Health Systems supported by 1up. You can use the query Search parameter.
Parameters
| Query | ||
|---|---|---|
|
query |
string |
String matches on US zip codes in 5 digits (e.g. 12345), or 5-4 digits (e.g. 12345-6789). |
|
offset |
number |
Offset indicates the starting point within the result set. |
|
system_type |
string |
Indicates the type of system: HealthSystem, or PayerPatientAccess |
| Header | ||
|---|---|---|
|
Authorization |
string |
Authentication token to verify who is accessing the system. |
Responses
| 200 |
 Zip Codes successfully retrieved. Zip Codes successfully retrieved.
|
 Get Admins - All-Systems
Get Admins - All-Systems
GET https://system-search.1up.health/api/all-systems
You can use this API endpoint to query Health Systems supported by 1up. You can use the query Search parameter.
Parameters
| Query | ||
|---|---|---|
|
query |
string |
String matches on name, address.line, or address.city. |
|
offset |
number |
Offset indicates the starting point within the result set. |
|
system_type |
string |
Indicates the type of system: HealthSystem, or PayerPatientAccess |
| Header | ||
|---|---|---|
|
Authorization |
string |
Authentication token to verify who is accessing the system. |
Responses
| 200 |
 Health System successfully retrieved. Health System successfully retrieved.
|
Use the System Search API
You can use the System Search API to create a custom search interface that patients can use to identify their providers. You can also use it to retrieve results returned by the System Search tool.
Before you use the System Search API, make sure that you have the access token to use for authorization. The access token (access_token) is generated from your client_id and client_secret for the application.
For more information about access tokens, see Authentication & Authorization APIs.
To use the System Search API, run the following query with the search term appended to the URL as a query parameter. Make sure to add your access_token to the header as a Bearer token.
You can include alphanumeric characters and the ' character in your query parameters. Other special characters are not allowed.
curl -X POST "https://system-search.1up.health/api/search?query={SEARCH-TERM}" \
-H "Authorization: Bearer {YOUR_ACCESS_TOKEN}"Each search query returns 20 rows at a time, in alphabetical order, with the offset value as the starting point. To get another page of search results, you can set the offset value to a multiple of 20. For example, to get the second page of results, include &offset=20 after the search term, as shown in the following example query.
curl -X POST "https://system-search.1up.health/api/search?query={SEARCH-TERM}&offset=20" \
-H "Authorization: Bearer {YOUR_ACCESS_TOKEN}"After you run this query, the query response returns a list of payers, health systems, clinics, hospitals, or doctors for the searched term with the 1upHealth system ID. You can use this ID to direct a user to a patient portal (using the same access token) to initiate the log in process.
Use System Search
To search for health systems and providers, run the following cURL command.
curl -H "Authorization: Bearer {access_token}" -X POST "https://system-search.1up.health/api/search?query=epic&offset=20" | json_pp Example response
Example response
The following is an example response from a health system and System Search.
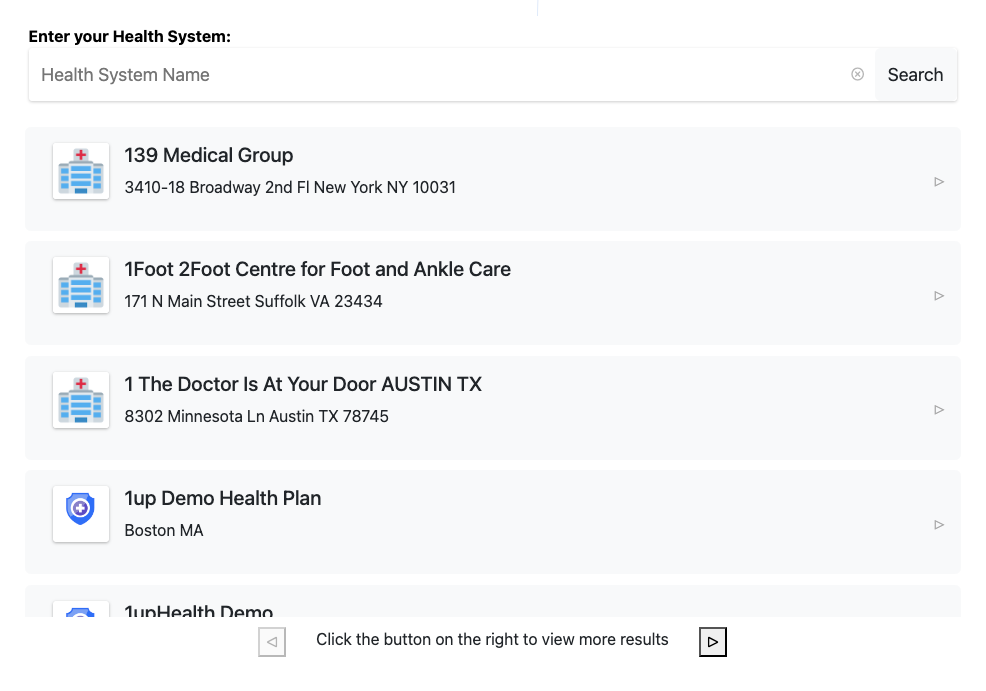
Embed the System Search Tool
If you don't want to build a search tool for your application using the 1up System Search API, you can use the 1up System Search IFrame to embed the System Search tool inside your application.
System Search IFrame Deprecation Notice
1upHealth will no longer support the IFrame feature for Patient Connect starting 9/5/2025 and plan to sunset this in the near future. We recommend switching or utilizing our System Search APIs.
Implementations Before August 2024
The August 2024 release included a security upgrade for the System Search tool IFrame.
To get these security enhancements, you must complete the following steps to embed the System Search tool IFrame again, and add the supporting function to your application. We recommend that you update your implementation as soon as possible. Your current instance of the System Search tool will continue to function normally until you can complete the IFrame implementation upgrade, but it won’t include the new security measures.
To embed the System Search tool IFrame in your application, you must add the System Search IFrame HTML element and function to your application. The purpose of the function is to protect any sensitive data that is sent when the IFrame loads, such as your access token, by sending it through the JavaScript postMessage API. To do this, you must include the src (source) and onLoad parameters in the IFrame HTML element. The src parameter specifies the URL of the content that’s displayed in the IFrame. The onLoad parameter specifies the function that’s called when the IFrame loads, and is required to be able to load the content securely with your access token.
The following sets of instructions include example code for the System Search IFrame HTML element and the System Search onIframeLoad function. One set is for React implementations and one is for JavaScript implementations. These examples are base code that you can customize for your specific implementation and front-end framework.
Before You Begin
Make sure that you have your access_token (which is generated using the client_id and client_secret for the application). You must include your access_token value in the System Search function.
For information about access tokens, see the Authentication & Authorization APIs.
 Embed the System Search tool IFrame and function for React
Embed the System Search tool IFrame and function for React
This code in this implementation example includes the onLoad listener in the IFrame.
-
On the page in your application that will host the System Search tool, insert this IFrame code.
-
Add the System Search function to your application.
Make sure to replace the
{placeholder text}in this function with the correct values for your implementation.// Instantiate channel and iframeRef variable
const messageChannelRef = useRef();
const iframeRef = useRef();
const onIframeLoad = () => {
// Initialize the message channel when the IFrame loads.
messageChannelRef.current = new window.MessageChannel();
const targetWindow = iframeRef.current.contentWindow;
const targetOrigin = new URL(iframeRef.current.src).origin;
// Send the MessageChannel port to the IFrame. This enables communication with the IFrame.
targetWindow.postMessage('', targetOrigin, [messageChannelRef.current.port2]);
// Get the secure data, including your access token, to send to the IFrame. You must specify the access_token value as a string.
const secureDataPacket = {
jwt: {access_token},// The access_token value must be a string.
};
// Send the data as a message through postMessage API, otherwise throw an error (recommended)
try {
messageChannelRef.current.port1.postMessage(secureDataPacket);
} catch (e) {
console.error(`Error encountered sending secure data to IFrame: ${e}`);
}
};
 Embed the System Search tool IFrame and function using JavaScript
Embed the System Search tool IFrame and function using JavaScript
This code in this implementation example includes the onLoad listener in the JavaScript function.
-
On the page in your application that will host the System Search tool, insert this IFrame code inside the HTML <body> tag.
-
On the same page, insert this System Search function script inside your <head> tag.
Make sure to replace the
{placeholder text}in this function with the correct values for your implementation.If you’re inserting the System Search IFrame in an HTML page, insert this function as a script on the same page that you inserted the IFrame code.
<script>
document.addEventListener('DOMContentLoaded', () => {
// Get a reference to the IFrame element before it finishes loading
const iframe = document.querySelector('#system-search-iframe');
let messageChannel;
// Add the onload listener for the IFrame element
iframe.onload = () => {
// Initialize the message channel when the IFrame loads
messageChannel = new window.MessageChannel();
messageChannel.port1.onmessage = handleMessageChannelEvent;
const targetWindow = iframe.contentWindow;
const targetOrigin = new URL(iframe.src).origin;
// Send the MessageChannel port to the IFrame. This enables communication with the IFrame.
targetWindow.postMessage('', targetOrigin, [messageChannel.port2]);
// Get the secure data, including your access token, to send to the IFrame. You must specify the access_token value as a string.
const secureDataPacket = {
jwt: { access_token },
};
// Send the data as a message through postMessage API, otherwise throw an error (recommended)
try {
messageChannel.port1.postMessage(secureDataPacket);
} catch (e) {
console.error(`Error encountered sending secure data to IFrame: ${e}`);
}
};
});
</script>
After a user selects a health system, clinic, hospital, or doctor, the user is directed to a log in page using the same access_token.
Troubleshooting the System Search IFrame
On slower networks or devices with limited resources, it is possible for the IFrame to fully load and render before React finishes hydrating the page on the client side (the IFrame host). If that happens, React will not have attached the onLoad handler yet — meaning, it never gets called at all. This is a known React quirk (see Events before Client Side Hydration · Issue #15446 · facebook/react ).
To fix this, 1up forces the component to wait to render the IFrame until after React hydration is complete. This is done by setting a shouldRenderIframe flag in a useEffect which only runs once the client-side React is ready. That guarantees the onLoad handler will be in place when the IFrame is created, ensuring it fires reliably.
 Example IFrame flag
Example IFrame flag
This example demonstrates setting the shouldRenderIframe flag .
const [shouldRenderIframe, setShouldRenderIframe] = useState(false);
// This will run on 'component did mount' - only once the UI loads does this run
useEffect(() => {
setShouldRenderIframe(true);
}, []);
// In your JSX:
{shouldRenderIframe ?
<iframe
ref={iFrameRef}
onLoad={onIframeLoad}
className="container"
style={{ height: '760px' }}
src="YOUR_IFRAME_URL"
title="Health System Search"
/> :
<div
className="container"
style={{ height: '760px' }}
>
<div
className="spinner-border"
style={{
position: 'absolute',
top: '50%',
left: '50%',
marginTop: '-20px',
marginLeft: '-16px',
zIndex: 10000,
}} />
</div>
}Connect to Health System APIs
Once a patient or a member has selected their health system(s), developers can use 1up’s Connect to Health System API which will connect users to their health system and extract their clinical or claims data into the 1up platform.
After patients have authorized data sharing and the data has successfully been ingested in the 1up platform, refer to Use 1up FHIR APIs to retrieve that patient data.
Connect Users
Before you can connect users to their health systems, you must use the 1up User Management API to create a user. Application developers that want to program direct users to connect their health systems must send users to the following URL.
The following examples only apply to a production environment. They will not work in a development sandbox.
Only FHIR R4 version is supported for our Patient Connect API’s.
 Connect users to health systems
Connect users to health systems
Make sure to include the user's access token and your applications client ID as parameters.
| Path Parameter | JSON object | Description |
|---|---|---|
|
system_id (required) |
string |
The ID of the FHIR system that the client wants to connect to. |
|
system_name |
string |
The name of the system that the client wants to connect to. |
| Headers | ||
|
authorization (required) |
string |
Bearer token for user authentication, sent as |
|
x-client-id (optional) |
string |
The client ID associated with the request. If not present, this can be retrieved from cookies. |
| Cookies | ||
|
auth_token (optional) |
string |
Token for user authentication (alternative to the |
|
client_id (optional) |
string |
The client ID (alternative to the x-client-id header). |
| Query Parameters | ||
|
fhirVersion (optional) |
string |
Specifies the FHIR version for the system. Valid values depend on the supported FHIR versions configured in the system ( 'r4'). |
|
sendRedirectUrlAsResponse (optional) |
string |
When set to true, the response includes the authorization URL instead of redirecting the client. |
Outputs
| 200:OK |
If |
If you include the fhirVersion parameter, only valid FHIR versions supported by that system will retrieve FHIR resources.
When a user follows the link to the URL you specified, the following process occurs.
-
1up redirects the user to the OAuth2 authorization page for the clinical system.
-
The user enters credentials for the health system.
To test the process, you can use 1up's test credentials for health systems that use FHIR.
-
1up receives an access token for that user, and directs the user back to your app's
redirect_uri(which is associated with theclient_id). -
1up begins collecting data in the 1up FHIR Server and makes it available to your application.
Access the Connected Data
After users have authorized sharing their data, and their clinical and claims data is sent to the 1up FHIR Server through the 1up FHIR® API, the data is stored as native FHIR® resources. Apps can get access to the clinical and claims data for a specific user by including an authorization Bearer token (access_token) for that user in the request to the 1up FHIR Server. You can modify the query from your app to select which source metrics you want to get data from.
The following are a few examples of app queries. Each query must be accompanied by the Authorization header that contains the user's authorization Bearer token.
Get Specific Patient Data
You can use the 1up FHIR API $everything query to get the full patient history or to query for specific FHIR resources.
The 1up FHIR API $everything query will only return resources back for a specific patient resource. 1upHealth also recommends waiting several minutes after a successful ingest has been completed to query our FHIR server to access the patient’s data.
For more information, see Get Patient Data and FHIR API Search.
Unstructured Data Support
The 1up FHIR Server supports unstructured data types (such as notes, images, and PDFs) through the following resources.
Document Reference Resource
DocumentReference is a reference FHIR resource that describes the metadata (such as type or author) for a document and contains a pointer to the related Binary resource that includes the content.
Document Reference resources are stored in Amazon DynamoDB with the other FHIR resources.
For more information, see DocumentReference.
Imaging Study & Media Resources
ImagingStudy and Media are reference FHIR resources that describe the details (such as subject and encounter information) about the images and media and contains a pointer to the related Binary resource that includes the content.
Imaging Study and Media resources are stored in Amazon DynamoDB with the other FHIR resources.
For more information, see ImagingStudy and Media.
Binary Resource
Binary is a FHIR resource that contains the data for an artifact in the native digital format. Binary resources can be text, images, PDFs, ZIP files, and other types of content. Binary resources are stored in Amazon DynamoDB with the other FHIR resources, without their content, which is instead stored in an Amazon S3 bucket.
To retrieve the Binary resource, you can submit a request to the 1up FHIR Server.
GEThttps://api.1up.health/r4/Binary
The resource is returned from DynamoDB and the contents of the resource are returned from the S3 bucket.
For more information, see Binary.
Example Document Reference & Binary Resources
The following example is a DocumentReference resource with the content > url parameter that show the location of the Binary FHIR resource.
 Example Document Reference resource
Example Document Reference resource
{
"resourceType": "DocumentReference",
"id":"12345",
"meta": {
"lastUpdated": "2013-07-01T13:11:33Z"
},
"status": "current",
"type": {
"coding": [
{
"system": "http://ihe.net/connectathon/classCodes",
"code": "History and Physical",
"display": "History and Physical"
}
]
},
"category": [
{
"coding": [
{
"system": "http://loinc.org",
"code": "47039-3",
"display": "Inpatient Admission history and physical note"
}
]
}
],
"subject": {
"reference": "Patient/a2"
},
"date": "2013-07-01T23:11:33+10:00",
"author": [
{
"reference": "Practitioner/a3"
},
{
"reference": "Practitioner/a4"
}
],
"description": "Physical",
"content": [
{
"attachment": {
"contentType": "application/pdf",
"language": "en-US",
"url": "https://api.1up.health/r4/Binary/1e404af3-077f-4bee-b7a6-a9be97e1ce32",
"title": "Physical",
"creation": "2005-12-24"
},
"format": {
"system": "urn:oid:1.3.6.1.4.1.19376.1.2.3",
"code": "urn:ihe:pcc:handp:2008"
}
}
],
"context": {
"period": {
"start": "2004-12-23T08:00:00+10:00",
"end": "2004-12-23T08:01:00+10:00"
},
"practiceSetting": {
"coding": [
{
"system": "http://ihe.net/connectathon/practiceSettingCodes",
"code": "General Medicine",
"display": "General Medicine"
}
]
}
}
}OnDemand Ingest (ODI) APIs
Use the following OnDemand Ingest (ODI) APIs to query updated data, get token refresh and expiration information, and revoke token information.
 Post OnDemand Ingest
Post OnDemand Ingest
POST https://api.1up.health/on-demand-ingest
Use this API endpoint to query updated data from their health systems and remove the timely burden of having to re-authenticate to the health system each time they want new data ingested into the third party application they are using. This API works with 1up's Refresh Token service (see REST API Endpoint Reference).
Only FHIR R4 version is supported for this API.
Parameters
| Header | ||
|---|---|---|
| JSON object |
| Body | ||
|---|---|---|
| JSON object | ||
|
oneup_user_id |
string |
1up is typically mapped to the patient or member who is logging in. When the patient is first authorized, the patient resource is retrieved using the Get Patient Data API. |
|
system_id |
string |
1up ID for a provider or payee. To obtain the system id, use the Patient Connect Audit Events along with the user_id, client_id, and client secret. |
|
fhir_version |
string |
The FHIR version supported by the payee or provider (case sensitive).To obtain the fhir_version, use the Patient Connect Audit Events along with the user_id, client_id, and client secret. |
Responses
| 200: OK |
| 400: Bad Request |
| 429: Too Many Requests |
| 400: Bad Request |
| 400: Bad Request |
| 400: Bad Request |
| 400: Bad Request |
| 403: Forbiddent |
| 500: Internal Server Error |
 Get Token Status
Get Token Status
GET https://api.1up.health/on-demand-ingest/token-status
Use this API endpoint to get token refresh and expiration information. This API works with 1up's Refresh Token service (see REST API Endpoint Reference).
Only FHIR R4 version is supported for this API.
Parameters
| Header | ||
|---|---|---|
| JSON object | ||
|
oneup_user_id |
string |
1up is typically mapped to the patient or member who is logging in. When the patient is first authorized, the patient resource is retrieved using the Get Patient Data API. |
|
system_id |
string |
1up ID for a provider or payer. To obtain the system id, use the Patient Connect Audit Events along with the user_id, client_id, and client secret. |
|
fhir_version |
string |
The FHIR version supported by the payee or provider (case sensitive).To obtain the fhir_version, use the Patient Connect Audit Events along with the user_id, client_id, and client secret. |
| Body | ||
|---|---|---|
| JSON object |
Responses
| 200:OK |
 Post Revoke Data Access
Post Revoke Data Access
POST https://api.1up.health/on-demand-ingest/revoke-data-access
This API endpoint provides the ability to delete token information so that a patient’s data will not be refreshed automatically in the future unless they go through the login flow and opt in again. This API works with 1up's Refresh Token service (see REST API Endpoint Reference).
Only FHIR R4 version is supported for this API.
Parameters
| Header | ||
|---|---|---|
| JSON object |
| Body | ||
|---|---|---|
| JSON object | ||
|
oneup_user_id |
string |
1up is typically mapped to the patient or member who is logging in. When the patient is first authorized, the patient resource is retrieved using the Get Patient Data API. |
|
system_id |
string |
1up ID for a provider or payee. To obtain the system id, use the Patient Connect Audit Events along with the user_id, client_id, and client secret. |
|
fhir_version |
string |
The FHIR version supported by the payee or provider (case sensitive).To obtain the fhir_version, use the Patient Connect Audit Events along with the user_id, client_id, and client secret. |
Responses
| 201: Created |
| 400: Bad Request |
| 429: Too Many Requests |
| 400: Bad Request |
| 400: Bad Request |
| 400: Bad Request |
| 400: Bad Request |
| 403: Forbiddent |
| 500: Internal Server Error |
ODI API Token Refresh Troubleshooting
Epic and individual provider systems operate as separate entities, each responsible for its own token implementation. Provider/ Health Systems will need to ensure OAuth2 implementation steps have been fully completed, specifically ensuring that Oauth2 is enabled for the Introspect endpoint.
Note to App Developers: If you are receiving the following 400 error message when hitting the ODI endpoint, and you can confirm the user has logged into the system previously, there may be some additional steps needed from the Provider Systems to complete token refresh support.
The user ID you specified has not logged in to the system. Make sure the user has logged in to the system and then submit your request again.